Design thinking in the Age of AI
AI is transforming how we live, work, and communicate. With AI’s help, we can move from idea to product launch at super-speed. Never before have we been able to move
▪ September 26, 2025▪ December 7, 2023
User research analysis may not be a very “spicy” or exciting topic in product design. However, if your goal is a user-centered product, analysis is an important step in defining the details to align your product with users’ needs.
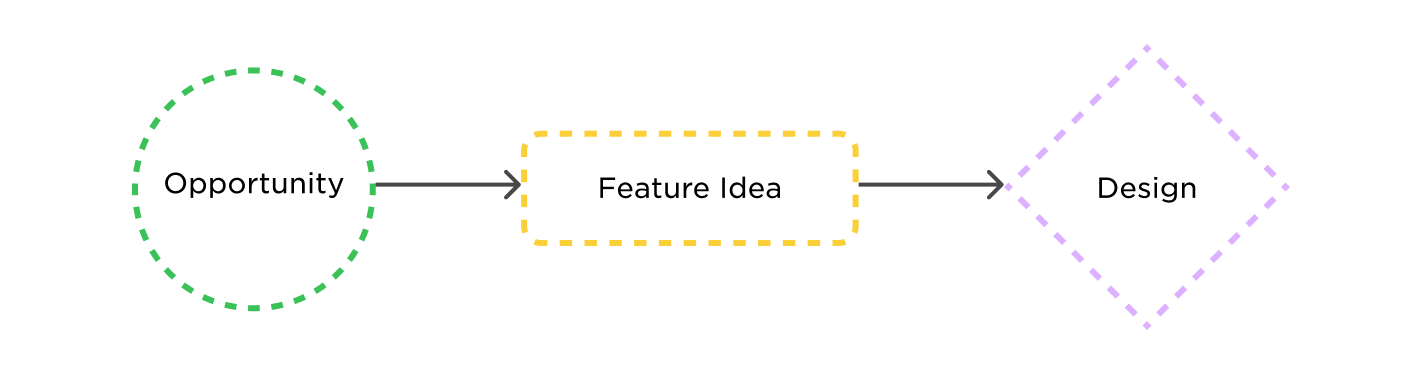
Product teams often use input or feedback from customers to inform new product features. Information gathered over time indicates a new feature opportunity to solve a specific user need – eureka!
From here, teams may be tempted to jump straight from the feature idea to design without a deeper understanding of the opportunity from customers’ perspective.
You may have a strong indication of an opportunity (why this feature could be a good idea) but not the details of how it should be designed and exactly what it needs to do for users to be successful. As a result, the feature idea has gaps that design must fill with best guesses and assumptions.
Having a strong sign of an opportunity is a start, but it isn’t enough. Taking the time to do a structured analysis of your user research will help bridge the gap to make your feature useful out of the gate.
Imagine you have an app with a strong base of loyal users. Through data sources like customer support, app reviews and mentions in user interviews, you’ve identified an opportunity to create a social community feature for users to connect and share in their experiences. From a product and business perspective, it just makes sense.
One option would be to design a community feature based on the signs pointing to it being desirable to users. However, the feature could go various different directions in design, ultimately creating different experiences for your users.

Without an understanding of what it is about community your users value and how it relates to their goals with your product, you could design a feature that falls flat, either:
To move from the product opportunity to feature definition, you need to first deeply understand the problem the feature is solving for – and ensure your team does, too.
Having rich data focused on the topic area is your starting place. Your next step is making sense of the data, maintaining a users’ perspective before you apply a product lens to the solution.
Using a disciplined approach for analysis can give you:
It can be helpful to have a process to help step through analysis. A shared framework can help prevent you getting stuck or overwhelmed in the data. It also can help you get to meaningful insights, layer in the product lens at the right time, and involve your team.
To drive data-informed product solutions, consider the following approach to analysis.

Before you begin your analysis, you’ll want to be sure you have a rich data set that will inform your new feature.
You may have sources of customer input that helped you identify the opportunity but it may not be the right data to help you define it.
To know if you have the data you need, pull together your research and ask yourself:
If the focus of your data is too narrow, has the potential to be biased towards your solution, or has clear gaps, start first with a user research study to gather rich data on the topic area for analysis.

Once you have rich data on the topic area, sift through what you’ve collected. As you do, connect the related snippets of information through grouping or tagging.
This first pass should be at a high-level of sense-making. You will work out the complexity of what the groupings mean later. Keeping the verbatim quotes from participants in your theme groupings will help you in your next pass of analysis.

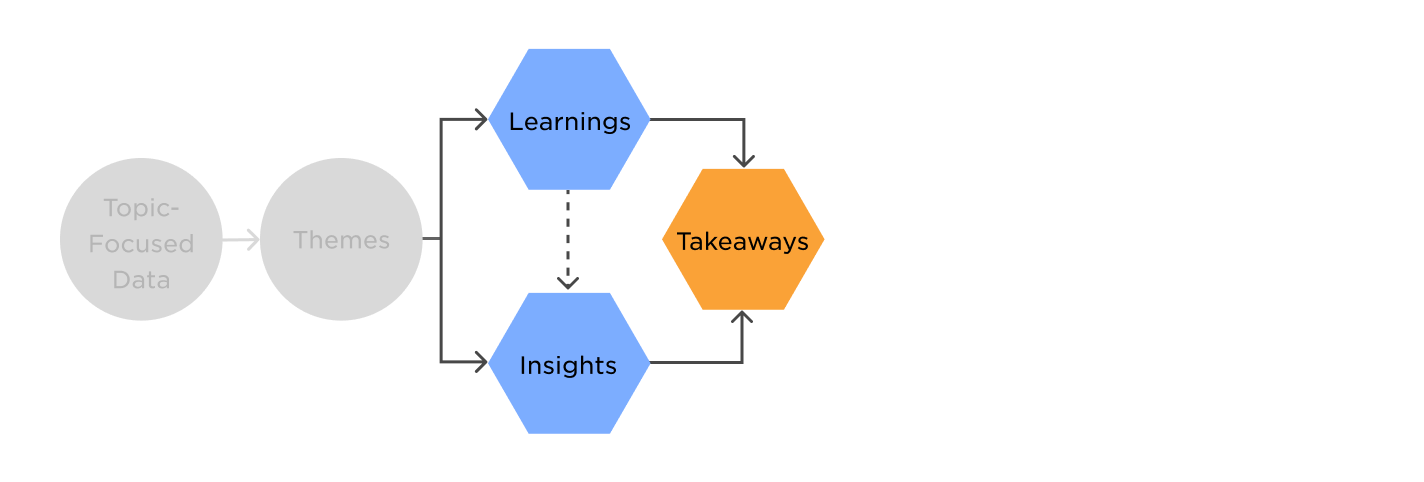
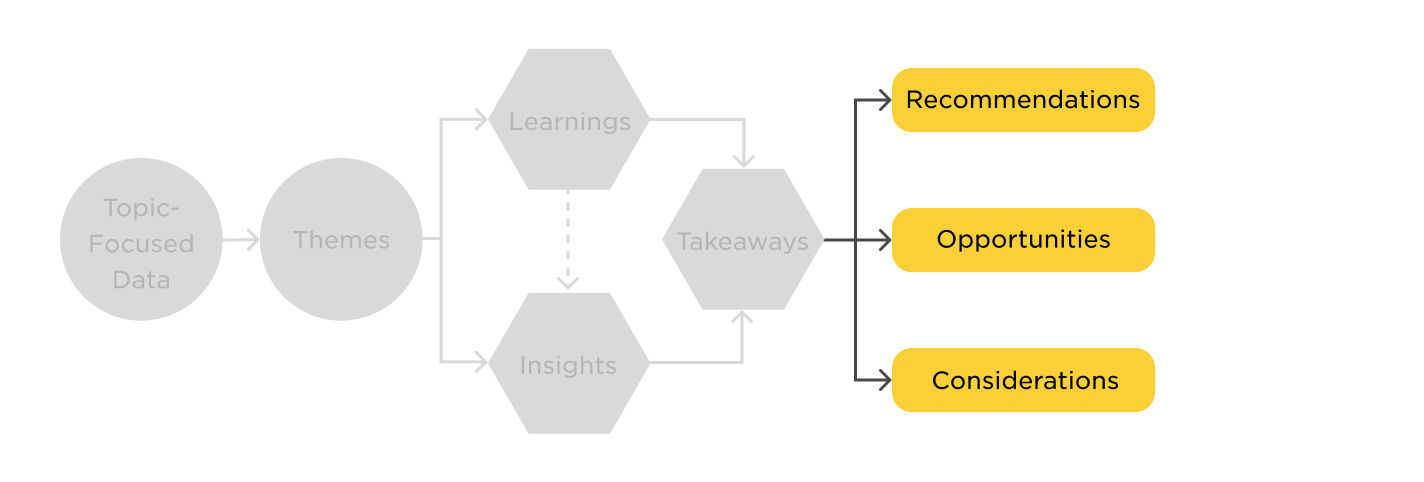
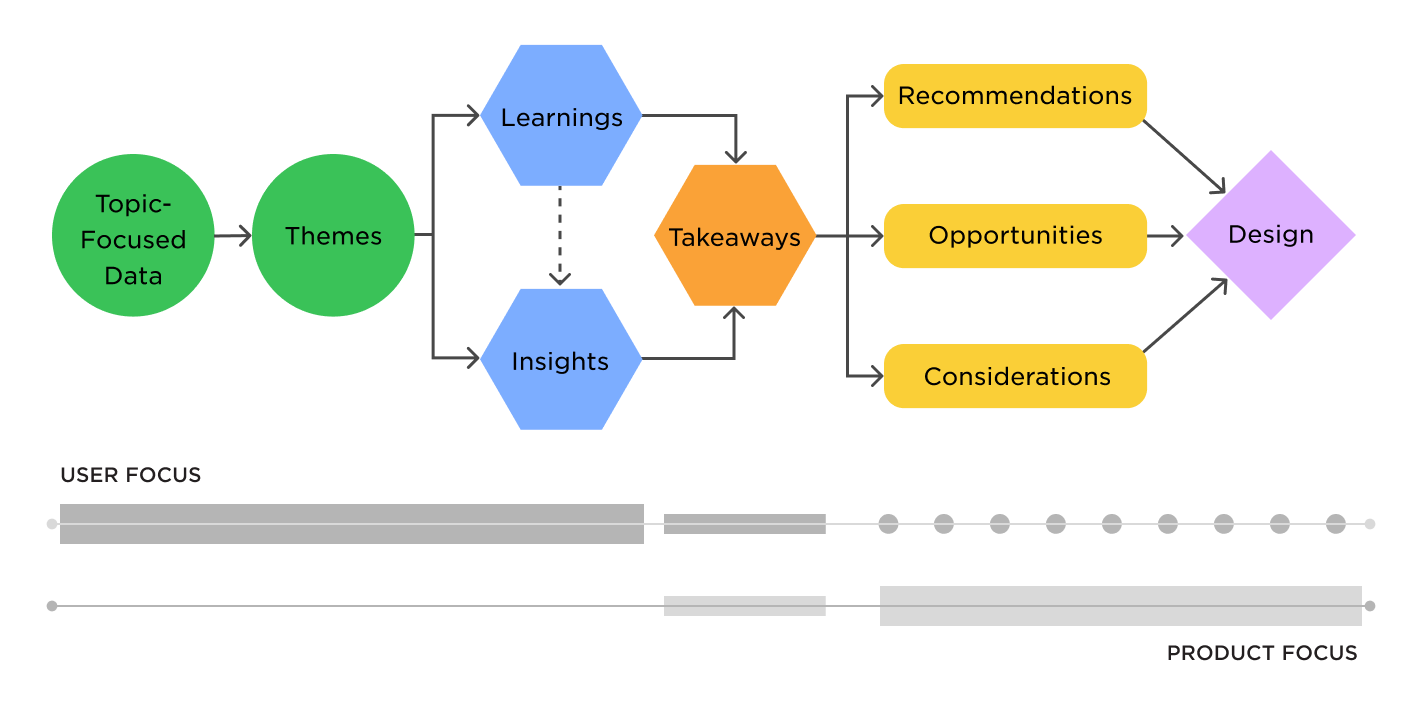
Go through your themes and create statements that reflect what the data is telling you. We find it best to consider research findings in three different categories: learnings, insights and takeaways.
Learnings: new knowledge. These statements summarize user behaviors or values that illuminate the topic area. They fill in the gaps of knowledge of your team about your users, ensuring product decisions aren’t based in assumptions.
Insights: new understanding. These statements explain more complicated or nuanced aspects of your topic area. They help your team think differently about your users, and can have significant influence on the direction your feature takes.
Takeaways: product relevance. These statements reflect the significance of your learnings and insights to your product. They make a direct tie from your research to why it matters to your product.
These three buckets help differentiate your findings but can also be developed sequentially to guide your analysis process.
Start with learnings – what is new knowledge or validated hypotheses. Then, look for correlations between learnings that could materialize insights. Once you have your learnings and insights, develop your takeaways that spell out the meaning of what you’ve found.
You may find that something can be an interesting learning but not have a relevant takeaway for your team.
In the example of a social community feature, the three categories could look like this:
Learning
Users are finding sources of community outside of the app to learn from others and feel connected.
Insight
Users have different ways they define “community,” whether in an online forum, geographically-based groups, or circles of friends and family.
Takeaway
Community can be created in different ways to support users’ desire to feel connected.

With your findings in hand, then focus on the implications for your product. You can create them on your own as a starting place for team discussion or make it a collective activity with your team.
Your implications can be divided into clear recommendations to pursue, opportunities to explore, and/or considerations to address in your new feature design.
Teasing apart the different implications will help your team understand what to tackle first, options to weigh, and potential tensions to resolve in a successful new feature.

Keeping the first steps of analysis focused on your user and then layering in a product focus will ensure that you have a clear through line to your users in the designed experience.
Using a structured analysis process to get there can provide your team with the clarity to move more quickly with design and ultimately end with a valuable new feature for your users.
AI is transforming how we live, work, and communicate. With AI’s help, we can move from idea to product launch at super-speed. Never before have we been able to move
▪ September 26, 2025In product design, few phrases are as common, or as unhelpful, as “it needs more visual polish.” You’ve heard it in critiques, design reviews, Slack threads, and launch meetings. Everyone
▪ August 22, 2025Most progress dashboards in EdTech leave parents to interpret charts and scores on their own. Generative UI offers a more meaningful alternative by translating student data into clear, contextual narratives.
▪ July 7, 2025