Design thinking in the Age of AI
AI is transforming how we live, work, and communicate. With AI’s help, we can move from idea to product launch at super-speed. Never before have we been able to move
▪ September 26, 2025▪ September 27, 2022
Many product teams don’t have a dedicated UX resource to lean on. As a result, they often turn to analytics to try and understand customer behavior. Sure, analytics is helpful for broadly understanding trends and identifying areas of poor performance. But it doesn’t give you insights into why customers do what they do.
To create a successful product, you must put yourself in your customer’s shoes to gain insight into their needs and motivations. Developing empathy for your customers is crucial.

The good news is that collecting ongoing customer feedback doesn’t have to be complicated. Several easy, repeatable ways exist to connect with customers and learn about their perspectives. Making an effort to see things from your customer’s point of view will help you design a product they truly want.
As your product evolves, ideas on what feature to design next do too. But just like any busy product team, keeping your customer’s needs central to those design ideas can easily fall by the wayside.
As a result, the disconnect between what you’re prioritizing and how the customer experiences it deepens. The aftermath? Discord amongst cross-functional teams, high churn rates, poor engagement, and declining conversion metrics.
If your product isn’t performing well and your team isn’t collaborating effectively, it’s time to bring customer feedback into your process. You can do this with light-lift research methods like surveys, guerrilla interviews, and feedback forms. Regularly integrating customer insights provides many concrete benefits beyond just reducing usability friction.
Key benefits of light-lift customer research include:
Think of incorporating these low-effort methods as a form of product maintenance. The more insights you integrate into your product design process, the more gains you’ll see sooner. Your team will spend less time designing and building features that don’t resonate, and they will infuse more energy into features and experiences that will.
What’s the speediest way to get someone’s opinion? Walk up and ask them. Guerrilla usability testing follows the same concept. Go somewhere and ask people for feedback on your design ideas. Pro tip: Be sure to give people who participate an incentive for their time.
While this testing method does require some setup and preparation, it’s less time intensive than other usability testing methods and is an excellent way to validate or invalidate early assumptions.
Unlike moderated usability testing, which might explore a complicated user flow, guerrilla usability tests focus on narrow moments within those complex journeys. They’re excellent for validating the effectiveness of your designs in prototype format. For instance, consider the following scenarios where guerrilla usability testing can offer valuable insights:
While guerrilla testing is an excellent tool for gathering quick feedback on designs your customers haven’t experienced, it’s also perfect for gauging usability friction in live UI. For example, you might ask them to add a product to their cart or complete an onboarding personalization quiz.
Remember, a successful test’s output relies on establishing your testing goals before you start, whether gauging the effectiveness of a new user experience or gathering usability feedback on a live site.
How customers engage with your product isn’t the same today as when they first created their account. Their needs, perspectives, and motivations have changed over time. Likewise, how a new customer views your product will be very different from that of a long-time loyalist.
Regularly sending surveys to both types of customers, the recently acquired and the long-time loyalist, gives you an important peek into how a customer’s product journey evolves. The benefits of understanding this evolution include guiding product decisions for new feature design and receiving ongoing feedback on feature usage.
ou can ask questions about current customer behavior in your survey to inform future feature design. For example, a baby-tracking app that is considering designing postpartum tracking features might ask the following:
Or, gather general feedback on existing features and functionality:
Not only is it essential to send out these surveys continually to gauge how customer perspectives are shifting. It’s also necessary to send them at key moments within their journey. For example, send surveys to every customer who upgraded to a premium version of your service or subscribers who have received a certain number of boxes.
Insights from these surveys align teams on current customer behavior (i.e., See? No one uses that feature!) Plus, they provide a glimpse into a customer’s potential interest in new features before the team wastes time designing and building the wrong user experience.
While guerrilla usability testing and sending surveys are valuable for building customer empathy and validating assumptions, there’s one thing they can’t do: Capture feedback as the customer is actively using the product.
When you want a customer’s opinion as they are swiping, clicking, or scrolling through your product in real time, you need a way to collect that feedback. That’s where real-time feedback collection comes in.
Depending on your goals, you can capture feedback passively or after specific moments in the experience. Capturing passive feedback is straightforward! Add a form to the page you want feedback on and let customers know you want to hear what they think.
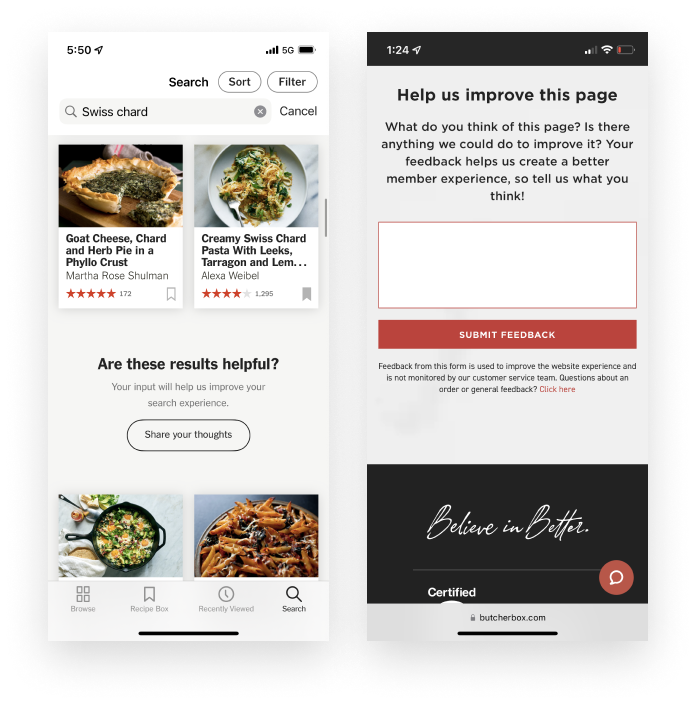
The New York Times Cooking app adds feedback modules in their search results. Doing this allows them to understand if the user’s search intent was successful with the results the app returned. Similarly, when we designed the My Cuts & Recipes page for ButcherBox members, we included a feedback form asking members to share thoughts on improving the page to create a better experience.

If you seek more targeted feedback, you can actively ask the customer for their opinion after completing a specific task. Unlike passive feedback collection, where forms have a particular location on a screen, actively asking requires the user to dismiss the feedback request. For example, your UI could be a modal or even a full page that uses other persuasive tactics to nudge the user into providing feedback.
Real-time feedback forms are great for gathering customers’ impressions about recently released features. Customers typically provide feedback not captured in usability testing, from unclear messaging to feature enhancements to broader service design problems; their opinions will help build customer empathy amongst your team.
User session recordings are powerful because they show users interacting with your product. By tracking user behavior through software like HotJar or FullStory, you can watch when moments of confusion or frustration crop up.
True, it’s painful to watch customers struggle with your product. But if you know from analytics that a certain point in your UX is tripping customers up, watching user session recordings can help you explore why.
Sharing these recordings with your team is one of the fastest ways to build customer empathy because you’re watching people struggle with your product alongside them.
Once your team has formed a hypothesis about the UX friction and sketched a new design solution, you can use another method to learn more. For example, you might add a feedback form to the UI or conduct guerrilla usability testing to test your assumptions and refine a new design.
It’s likely that at some point, while conducting these low-effort research methods, insights will emerge that require a deeper research study to help the team understand new areas of product or service opportunity.
That’s when involving an expert (like us) can help.
By adding us to your team, you can expect to understand your product from your customer’s perspective. This perspective drives smart decision-making, which leads to a better product because the user experience solutions are rooted in customer insights.
When you’ve exhausted your lighter lift methods of gathering customer feedback and are ready for extensive exploration, consider adding us to your team.
AI is transforming how we live, work, and communicate. With AI’s help, we can move from idea to product launch at super-speed. Never before have we been able to move
▪ September 26, 2025Customer journey maps for wellness tech products are powerful tools to strengthen the digital experience and increase adoption. No matter where you are in developing your product, you can use strategies to uncover and shape the customer journey to ensure the most important elements of the experience are accounted for and thoughtfully defined.
▪ February 16, 2024If your goal is a user-centered product, analysis of your user research is an important step in defining the details that will align your product with users’ needs. Learn a process for data analysis that will make decision-making and design more effective.
▪ December 7, 2023